什么是产品文档?
- 包含哪些文档?
- 作用是什么,可以用来干什么?
怎么写产品文档?
什么是好的产品文档?
关于产品文档的思考
什么是产品文档
不同人的人对产品文档可能都有不一样的理解,例如可能都有以下这么多类:
- Spec?XRD(MRD/PRD/BRD 等)?原型?User Story?又或者是 Use Case?还是数十页的 Word 文档?
另外我们前面学过产品思维,产品文档实际上也是我们的产品,我们应该用产品文档解决谁的什么问题?
左边是从时间维度来看,产品文档的意义,右边是从人的角度来看产品文档应该解决的问题。
未来:
回溯:当时的结论和假设是什么
证据:一些历史的判断是什么,和其他人沟通的结论是什么,避免扯皮
教程:给新人学习最直接的方式
现在:
思考:支撑自己思考
沟通:支撑和研发沟通
契约:沟通后最终形成沟通结论
过去:
- 给过去做的决策一个交代,可能并没有推进好,所以要持续推进下去
从人的角度来看:
产品文档可以让自己形成结构化思维,更重要的是让开发知道为什么要做这个,做的东西会怎么用以及要做多久。
说到底,文档也是一个产品,那么它的利益相关者是谁?他们的问题是什么。
有人会问,我觉得几句话就能说清楚的事情啊,不用写文档吧?这里也有一个判断标准,那就是沟通是不是需要一个人以上的人参与或者是不是需要一天以上的人日才能完成?如果需要的话可能就需要写文档。
为什么我们需要产品文档
主要有以下三点:
- 提前进行「完整」思考
- 高效沟通
- 仪式感与责任感
第一点:写作就是思考本身,产品文档可以让我们把对产品的一切思考都放在前面,这也是避免日后在开发过程中再去更改需求,这个阶段也是代价最小,最容易调整的时候。
第二点:文档也是很好的一个沟通形式,可以达到一次编写到处沟通、一次编写异步沟通的目的。
第三点:一份格式良好的文档也会让合作方更加重视,这是一种仪式感和责任感。
产品文档应当包含什么
以下的这些步骤可以根据需要来删减。
标题、标签
作者、修改历史
需求背景、上下⽂ / 问题、现状、⽬标(和⾮⽬标:本期需求不解决的问题)
场景化描述:让开发知道这个功能是怎么用的
确定达成⽬标的具体标准:怎么知道这件事情做成了?怎么才算是目标达成了?要有一个具体标准
具体的解决⽅案:要写清楚解决方案
成本和计划:在文档里面要写清楚可能要花费的成本以及计划
决议前提/假设/⻛险 (*):当时做这个需求和决策的前提是什么?
什么是好的产品文档
- 有效回答读者问题:「为什么」&「这跟我有什么关系」&「我要做什么」
一个好的产品文档,要能够不断的回答读产品文档的人的问题,利益相关者的问题,要能够明确的让读文档的人知道,为什么要做这件事,这跟他的关系是什么,要让他做什么。
- 清晰、简洁、说⼈话、有故事性
能做到清晰简洁也是很难的一件事,要让人读起来有画面感。
- 结构清晰,能够快速索引定位
不但要有最基本的目录,目录还必须要有合理性的结构。
- 图⽂并茂,有数字
图片可以让人的大脑产生画面感,能够更加具体化。
- 良好的组织结构
这个和前面的结构清晰类似。
- 持续更新
持续更新同一份文档很难,重要的是,当历史上的特性发生变更后,在新的文档里面把原来的顺延下来,保证用户可以在一篇文档中看到全貌。
- 读起来有意思
读起来有意思也很难,就是前面说的要有故事性,正所谓要「骗」读者读下去。
产品⽂档的成型过程
从⼀个松散的⾮结构化⼩备忘⽂档开始
- 想要完成什么事,目标是什么
基于这个备忘,开始进⾏「零售沟通」
- 有一本讲政治的书叫《硬球》,这里零售沟通就是与人 1V1 的去沟通
基于零售沟通的输⼊,形成完整的⽂档
⽂档发酵和修改
- 文档完成之后,一定要睡一觉起来再看,让它发酵一下。
对完整的⽂档进⾏「零售确认」
- 找到相关的人,一对一确认
- 不要在会上让大家确认,开会只是一个凯旋的号角,而不是一个冲锋的号角
对⽂档进⾏批发讨论和确认
- 批发讨论可能是找 ABC 开一个会,但是 DEF 压根不关心,在小范围内进行确认
正式需求评审
形成最终版本,确定下来,分发存档
持续更新(*)
常见的文档类型及含义
我们最常见的文档其实就是 PRD(产品文档分析),另外还有两种是 MRD(市场需求分析)和 BRD(商业需求分析)。
备忘录的写法
有⼀种叫法是 bulleted brain storm,把你知道和想知道的,全部列出来。
定义问题,把问题范围划清楚:⽐如完课率和 NPS 和复购,可能不是同⼀个问题。
定义⽬标,量化⽬标。
划定相关⼈员,以及要让他们⼲什么。
列出可能的问题,并领起后续的沟通和格式化⽂档写作……
用例文档
什么是用例
参与者
- 以某种⽅式与系统交互的⼈或事。
⽤例
- 系统为其参与者所执⾏的有价值操作。
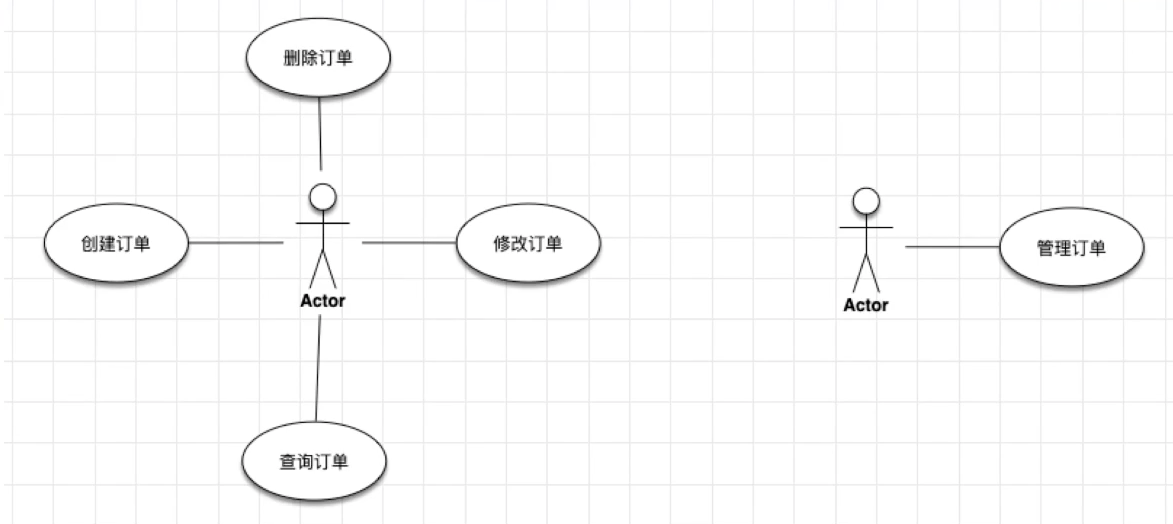
下面这个就是一个用例图,有一个参与者和一个系统,用例就是执行的有价值的操作。这里的关键是有价值,后面还会再提。
用例最重要的两个元素可能就是用例图和用例文档。但是用例图是整理思路的,真正的内容还是在文档里面,而且用例文档最终可能就是包含在 PRD 中的。
⽤例不是功能或特性,⽤例包含⼀个对参与者来说有完整意义的过程。
⽤例解释系统如何向利益相关者/参与者提供功能性价值。
⽤例通过使⽤者视⻆描述系统与其互动的⽅式,从⽽观测出系统实现。
- 特性:⼈们可以取钱 ⽤例:取钱
- 特性:系统可以⾃动选择吐钞⾯值组合 ⽤例:取钱
其实简单来说,用例就是参与者与系统之间发生的一系列可以闭环的操作。比如取钱这件事情,就是人和 ATM 机发生的一次完整的交互。
对于用例来说,系统、参与者、有价值的操作三者缺一不可。
⽤例不是⽤例图,⽤例的⼤部分内容会在⽤例⽂档中描述出来。
没有⼤量交互的产品很难通过⽤例来表达,⽐如策略型产品、AI 类产品的引擎、业务接⼝描述等等。
⽤例缺乏约束性描述,还需要「⾮功能型需求」等描述。
- 性能、安全、业务限制这些非功能性的描述通常会在 PRD 中体现出来。
- 用例通常是功能性的需求
我们需要⼀个组织 UC 的整体业务⽂档,可以⽤ PRD 来做这件事情。
⽤例的参与者
参与者不会是「⼈」,⽽是「⻆⾊」,⼀个⼈可以有多个身份。
- 参与者就是到底谁在用这个系统
- 比如拍东西里面的围观者、拍卖者、购买者是可以相互转化的
参与者不⼀定是「⼈」,也可能是系统。
先写多,再合并和抽象。
要抽象,但不要过度泛化。
- 不能只有一个用户,太宽泛
特殊参与者:系统/时间
- 是谁发起的这个用例,可能就是时间,比如有用户可能一个月没有来学习专栏了
- 如果把银行当做一个系统,那么银行内部的角色就不会画在外面
这里邱岳老师提到,他在做一个新产品的时候,一定会在做 PRD 之前在纸上画一下用例图
⽤例的粒度
系统为参与者提供的具备完整价值的服务。(关注价值⽽⾮功能)
- 「查看商品详情」是不是⼀个⽤例?实际上不是一个标准的用例,但是我们依然会单独列出来,是因为,查看商品详情会有很多交互,用户操作很复杂的时候,也会单独拿出来作为用例
- 谁在使用系统,他们的目标是什么?
这个⽤例是⼀个完整的具有可销售价值的服务吗?⽼板测试,老板会不会为这个用例付钱?
- ⽤例:⽤户管理 vs. 修改⽤户密码
- 用户会买单吗?如果添加一个功能,用户愿意支付费用,不添加功能的话不用支付费用,用户能接受的时候,也是一个好的用例
- 老板测试?想象一个人,老板问每天在干啥,如果说在出用例的标题,那就是一个好用例,看老板会不会崩溃
以主动的逻辑命名
- ⻛险评估 vs. 评估⻛险
划定系统边界,什么是边界内的?外的?
用例粒度的标准,要根据所做的系统来区分。另外还可以根据用户是否会为了这个用例来付费,或者当老板在询问的时候,会不会认为这一件没有价值的事情。
比如下图,如果是一个订单系统的话,左边的详细用例就很合适了。而如果是一个电商系统,那么整个订单就可以抽象成为一个「管理订单」的系统。

通过划定系统边界,表明哪些角色是边界内的,哪些是边界外的。
用例文档
每一个椭圆的用例,都应该包含一个用例文档。
用例文档应该包含以下部分:
标题作者修改历史
简要描述
利益相关者/涉众/参与⼈及其相关利益
事件流:基本流程/扩展流程/异常流程
- 大部分都在描述扩展流和异常流
辅助图例
- 实际交互和用例不应该写在一起,但实际上谁会写那么多文档
前置条件/后置条件
(*)术语表
(*)界⾯图例
(*)限制条件/特殊需求/策略
⽤例⽂档的核⼼ - 事件流
⽤例⽂档中最重要的部分是「事件流」,描述如何通过交互传递由⽤例所承诺的价值。
⽤例⽂档是⼀个被严格流程化规范化的故事,它像⼀个「词牌名」。
- ⽤例开始(⼊⼝) → {⽤户发起请求 → 系统校验请求 → 系统处理 → 系统反馈} → ⽤例结束
基本流/扩展流/异常流
- 坐 8 路汽⻋,江⼆村下⻋;确定 6 路汽⻋还营运,坐 6 路汽⻋到地铁 2 号线江陵路站;地铁出来⻔⼝吃点东⻄。
- 如果不饿不想吃东⻄,也可以旁边星巴克坐⼀会⼉。
如果 6 路汽⻋不运营了,就直接打⻋。
用例文档的核心就是事件流,在事件流里面,要先写出来基本流,然后再写扩展流和异常流。
基本流中没有任何分⽀,没有如果,只有顺序描述,预期会成功的路线。
即便啰嗦,也要严格按照 1 2 3 4 步骤编写,可以帮助⾃⼰快速切换视图,注意主语。
基本流必须完整,不能引⽤其他扩展流。
事件流的故事描述,不应该有交互和界⾯相关的元素(也不⼀定)
- ⽤户点击提交按钮 ✕
- ⽤户向系统请求提交表单 ✓
没有具体技术实现
- 系统将销售记录⽣成 SQL 并执⾏,写⼊数据路 ✕
- 系统记录销售 ✓
⼀起写⼀个:ATM 机取钱的事件流
基础流程
- 用例开始
- 系统展示插卡教程
- 用户插入银行卡
- 系统校验银行卡合法
- 系统展示输入密码组件
- 用户输入密码
- 系统校验密码正确
- 系统展示服务项
- 用户选择取款服务
- 系统展示取款界面
- 用户直接选择预定的取款金额
- 用户提交取款申请
- 系统校验金额合法
- 系统登记取款记录
- 系统支付现金
- 用户取走现金
- 系统确认用户没有其他业务
- 系统弹出卡片
- 用例结束
有些步骤可以合并,比如合并成一个用户登录,在子流程里面
扩展流程
4a. 系统无法识别银行卡
4a1. 系统提示用户,银行卡错误
4a2. 系统退出卡片
4a3. 用例结束
4b. 系统识别到挂失银行卡
4b1. 系统提示用户,银行卡有误
4b2. 系统发出警报,并录下用户脸庞
4b3. 系统锁住 ATM 小房间
4b4. 用例结束
4c. 系统识别卡片插反
4c1. 系统提示用户,银行卡插反
4c2. 系统退出卡片
4c3. 系统播放正确的卡片插入样式
4c4. 用户重新插入卡片,若未插入卡片,用例结束
4c5. 执行用例 4
7a. 系统校验密码不正确
7a1. 系统提示用户密码错误,提示用户剩余密码尝试次数
7a2. 系统展示密码输入界面
7a3. 用户输入密码
7a4. 系统扣除密码尝试次数
7a5. 系统校验密码正确
7a5a. 系统校验密码错误
7a5a1. 判断尝试次数用尽
7a5a2. 尝试次数用尽就锁卡
⽤例⽂档的组成 - 前后置流程
前置的流程是指,在用例开始之前需要保证系统已经准备好了。
后置流程是指,在用例结束的时候,要保证系统能够正确的结束。
系统能够感知和校验的状态描述
前置:确保系统在正确起点(且)
- ⽐如:与银⾏系统连接的⽹络是可⽤的;⽤户被授权进⾏此次操作。
后置:确保系统正确的结束(或)
- ⽐如:ATM 向⽤户返回卡及现⾦,并记录本次提款事务与⽤户账本上;ATM 未向⽤户返回现⾦,本次⽀付 失败事件登记在账本上。
⽤例⽂档的组成 - 辅助图例 & 界⾯图例
辅助图例和界面图例如状态机,系统标识图等。
⽤例⽂档的组成 - 限制条件/特殊需求/策略
一个完整的用例,除了参与者与系统交互的流程之外,还会包含一些策略和限制,以及特殊情况。
策略:向不活跃⽤户发送提醒,时机和⽤户群就是策略。
限制:如拍卖,单⽇提现不得超过 5000。
特殊:如敏感词审核。
⽤例⽂档的组成 - 术语表
也即文档中提到了哪些术语,需要专门做一个解释说明。
进阶
上面讲到的是基本的用例文档,在工作中也够用了,再进阶一些的话还有下面这些:
⽤例之间的关系
参与者之间的关系
⽤例与参与者的关系
推荐一本书叫《用例建模》,里面有很详细的说明。
但是很多时候我们在写用例文档时,不会严格按照教科书来,而是根据实际情况,灵活取舍。
流程图
下面这一部分开始讲如何画流程图。
主要分成下面几个部分:
图的意义
快速教学与实践(流程图/活动图/时序图)
使⽤原则和经验(流程图/活动图/时序图)
快速教学与实践(状态图)
图的使⽤场景
图的意义
UML 图分成很多种类型,整体上就分为结构图和行为图。而我们本次聚焦于过程和行为描述。
流程图可以达到提效、宏观、点睛的目的,因为图像在视觉上是最能够让人留下深刻印象的,而不像前面用例文档干巴巴的描述。
UML 图就类似于面向对象,在描述业务流程的时候,各个业务部门也有他们自己的行为和要完成的事情
从另外一点上,画流程图也可以整理自己的思路
在写完用例文档之后,再画一个流程图,会描述的更加清晰
图片和文字所擅长的各有不同,图片更形象,但是不适合检索,文字更适合检索,所以两者要取长补短
下面就实际看一下,什么流程图和活动图。
活动就是要执行什么事情:填一个表格、上传一个图片等等
- 圆形的矩形:严格描述来说需要是一个无法终止的原子动作
菱形是条件分叉,多个条件选择,另一个作用是汇集到一起,表达分支选择
横线是并行的,表达并行选择,但是不一定同时发生
一起画
- ⼀起画:钉钉开课流程
- ⼀起画:新⼈⼊职流程
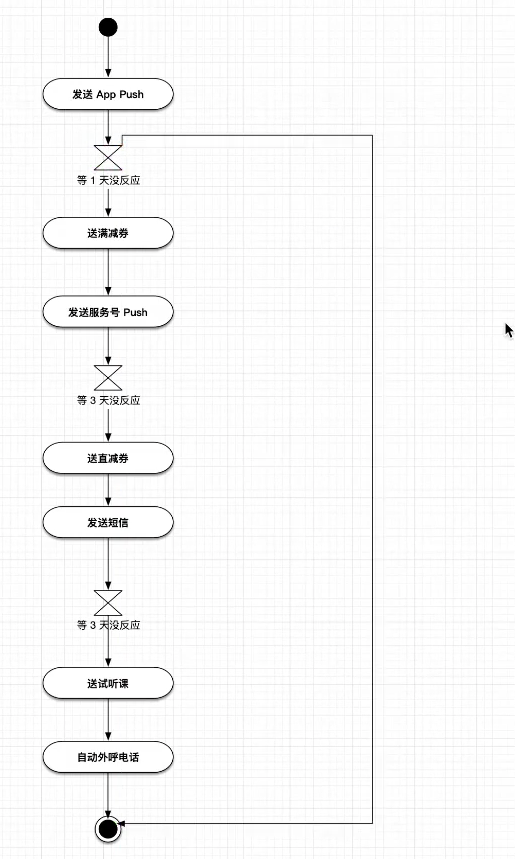
- ⼀起画:极客时间快乐 Push ⼤体验
第二个新人入职流程:
子流程究竟要不要画出来,取决于流程图究竟是给谁看的,如果是给 HR、行政、新人等一起看的,那就加上子流程,如果是给新人看的,那就需要去掉。

已经不是一个活动图了,通过流程图来表达一个策略的递进。
要看是画给谁看的
粒度或粗或细都没问题,关键要看描述的问题
流程图的核心是要描述的活动
工具不重要
注释有时候很重要,可以加一个外框
谁在发送短信 push,谁在做这些活动?
时序图
实体类
边界类
控制类
这三种类不用管,用第一个图就行。
时序图上,箭头上写的是责任。
时序图最重要的是角色。
时序图涉及到多个角色,多个过程的时候,很容易用时序图描述出来。
具体由谁来做这件事情,一定要区分清楚。
- 流程图表达的是一个活动的流程
- 时序图表达的是责任
活动图是单个活动之间的流动,时序图是责任分配
活动图的细节、表达⼒以及信息密度略逊于时序图
⼤部分时候,活动图可能更适合业务流程的描述
涉及多个系统时,时序图更适合表达系统边界和责任流动
尝试⽤不同的⼯具画同⼀个过程,体会其中的差异
⼤部分时候,可能都可以,取决于沟通⻆度
原则与经验

活动图?时序图?状态图?(加⼊泳道的活动图)
添加更多细节,然后再裁剪它
保存源⽂件,⽽不是图⽚
留下注释,但图⽆法搜索,关键词可以写到⽂案⾥去
不要痴迷于⼯具,画图软件是⼯具,UML 也是
循环学习,画⼏张图之后,再去重新学⼀下「如何画」,每次都有新收获
进阶
真正的 UML 更复杂,可以尝试学习,但很可能没法完全学明⽩,没事
⾯向对象思想对于系统分析来说有帮助,可以尝试了解
试着给「逛超市」画⼀张流程图 —— 这是我当年的⾯试题
有意义的和无共识的要写出来
业务架构与概念模型
- 线上的东西是动词,状态是状态词
用户产品里面通常会做分层,对用户分层之后会变得很复杂,这里简化了。
- 任何需要表达状态变化的业务场景,都应该有⼀张状态图,它⼏乎是可以完全代替⼝头沟通的⼀种图例,百利⽽⽆⼀害。还可以帮助我们发现可能的状态或状态转换缺失。
例:朋友圈状态的转换
什么是概念模型
概念模型是为真实世界建模的⼯具,它描述问题域内不同概念,以及概念之间的关系。它以直观的⽅式向领域专家和开发⼈员解释系统应当如何组织、如何⼯作、以及如何与⽤户互动。
不同域之间的桥梁。
如果要做一个阅读产品。
桥梁
字典
- 药物专论
常见问题的回答
心智模型
概念模型图;业务建模;写文档;
先跟一堆人沟通,做需求分析,会有概念模型
给谁看?业务领域专家、技术的人都会看
中间的是软盘,很长时间内,保存按钮都是软盘的标志。
有些保存按钮已经变成了右边这个样子,从云端保存到本地。
什么是概念模型
在现实世界中,是⼀段描述
在程序世界中,是代码和数据结构
在⽤户眼⾥,是⼀堆样式、交互和界⾯
需要⼀个「模型」,帮助我们为现实世界中的描述建⽴结构化的模型,帮助我们了解如何构建和改进产品,澄清复杂性,指导系统结构和界⾯设计。还可以帮我们在不同的背景中建⽴共识,统⼀术语和出发点。
概念模型需要把这三个东西统一在一起。
概念模型快速教学
左边是一个药品的概念模型,突出的作用就是告诉物品之间的关系等。
用数字表达两个概念之间的关系。
概念模型设计过程
⽤领域语⾔和⽤户语⾔进⾏「描述」,名词是可能的「实体」,动词是可能的「关系」。
在不同的名字空间中,统⼀术语,删减不必要的「实体」。
定义每两者之间的关系,并明确「⼀对多」「多对⼀」「⼀对⼀」「多对多」的原则。
(*)找到不同实体的⾏为。
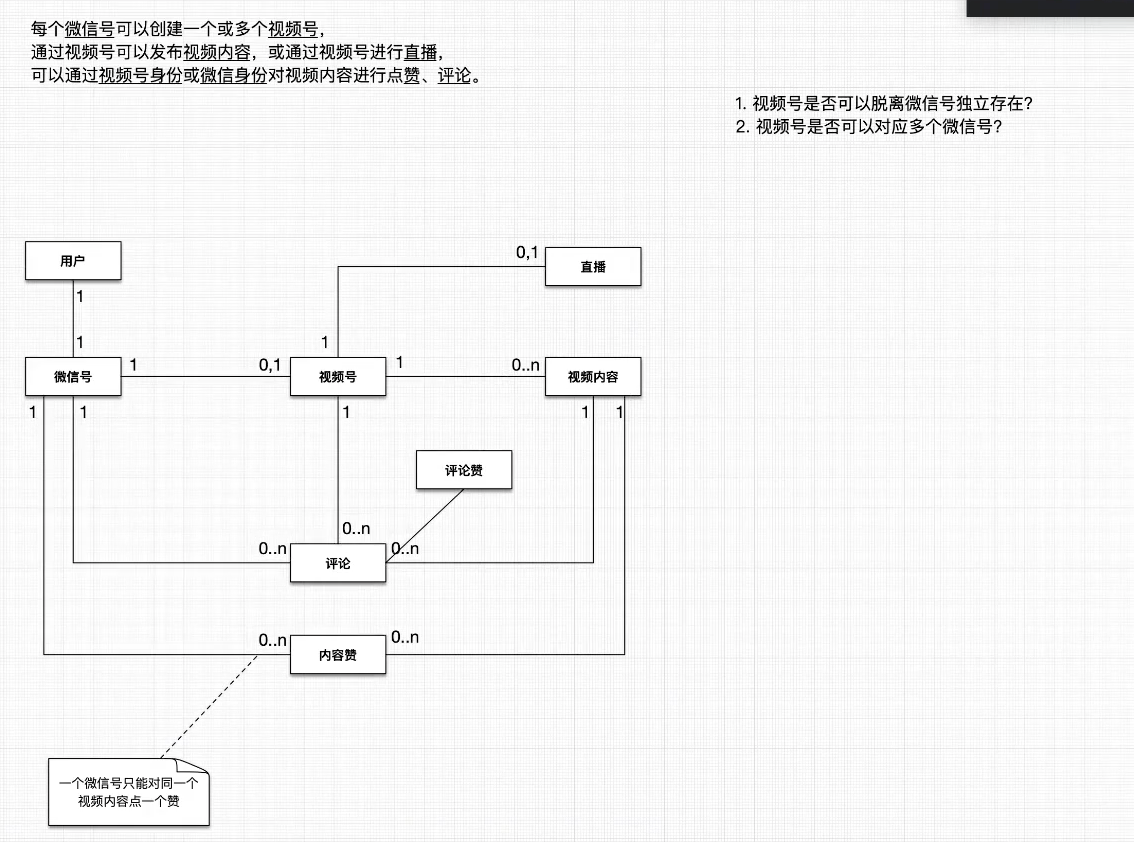
⼀起画:视频号和微信号的关系
通过这样一段描述来画出来。

- 找名词
- 找名词之间的关系
- 视频号是否可以脱离微信号独立存在?
- 离职了怎么办?
这里概念模型的价值就是,要提前预判未来产品的架构。
- 视频号是否可以对应多个微信号?

- 视频号没有赞
- 评论的时候可以切换身份,使用微信号或者视频号评论
概念模型的价值
有⼀个「完整」的系统视⻆,看到系统内的概念以及关系。
帮助思考和澄清⼀些边界性的问题。
有⼀个明确的概念关系统⼀沟通,统⼀开发、业务和⽤户视⻆。
概念模型的⻛险和问题
画图⼀时爽,读图 xxx 。
要靠⼤量的沟通,很难独⽴读懂。
模型和当前⽤例/业务规则之间,可能存在差异(⽐如⼀个微信号关联⼏个视频号?)
⼀点⼩⼩的经验
概念模型图,很多时候,对⾃⼰的意义⼤于对外沟通,是⼀个结构化提问的过程。
通常做过开发,设计过表结构的⼈,更容易理解这个东⻄是⼲啥,建议学。
可能是需要迭代最多的⼀种图。
To B 业务中通常更加需要。
规模到⼀定程度,可能就很难读懂了,建议有机拆解。
TO B 的业务要尽可能用概念模型图去表达业务
这些都有可能画到 PRD 里面。
荐书:《系统化思考》
原型图
手绘原型图
左边是 readhub
画原型图之前建议先用纸笔画一下,但是不一定是落到文档的原型图
线框图
有一些基本的布局,元素说明和图例等
线框图会引导设计师,如何组合图例。
高保真
想的时候很完美,但实际上落地的时候不会那么完美
想十种白色的东西 vs 在厨房里面想十种白色的东西,后一种更有画面感,自然而然就可以找到
- 实际摸到的感觉和画出来的图形是不一样的
- 龙哥都要实际摸到才行
- 沟通的时候一定要有画面感,这样才能沟通下去
- 同理心
信息架构就是把所有的信息和系统框架是什么样子,当前在哪里要规划清楚
商品列表页和商品详情页的关系,用户不一定非要从商品列表页进入
撞墙页面就是不知道下一步操作到哪里去,微信支付就是一个明显的返回或结束按钮
- 要分析用户进入页面的路径
规划页面内元素
在逻辑上的优先级,页面上什么应该优先展示
- 信息的聚类和优先级要反馈给设计师,但是具体如何设计,由设计师决定
列清楚元素行为状态
图上标明1、2、3,然后在下面
关于动效,取决于实际工作状态
PRD 与整体文档框架
真正的写好文档是一件很难的事。
怎么去写总结?
场景描述,可以让开发和产品站在一起,否则,开发会认为产品和自己是对立的
需求背景怎么写?会想象我已经离开公司了,我会给后人留下一个什么东西
现状、问题、目标,目标-现状=问题
- 目标一定要被名词化指标化,SMART 原则
- 不要把目标当做抓手,要把策略当做抓手,落脚点
- 某产品经理提升页面 PV 的例子,把一个页面拆分成了多个页面来提升 PV
根据可行性来评估规模,大概需要多少人日
用例图,可以让人一眼看出实现了什么功能,用例文档,一系列交互的特性和指示。
- 用例是从用户角度出发
- 特性是从系统角度出发,系统要做成什么样子
概念模型图是类之间的关系
状态图用来描述这些类的状态转换
流程图和时序图更加偏向于动态
产品原型&线框图&页面结构,可以看到最终看到的是什么样子
特性描述:描述一件事情的本质
- 微信读书,就是一个安装了一个安卓操作系统的电子设备
- 这就是特性和用例之间的区别
非功能性需求,RPS、性能、SLA
- 可支持性:三天开奖,可以变成四天或者五天
- 安全
- 运行环境:这个可能是非功能性需求中最重要的一点,一定要说清楚运行环境的要求,比如 IE6
- 实现
- 授权
PRD 也可能会列出来优先级
- 通过介绍产品怎么样工作,来向开发解释说明要做一个什么东西
- 以故事为纲,YouTube 早期以及 instgram 早期,没有产品经理
- PRD 评估中都是一个大概的评估,例如时间要求,但是一定要有
- 职业产品经理出发的角度应该是不一样的
- 解决谁的问题?解决的就是读这个文档的读者的问题